А подскажи-ка мне!

Нужна ли контекстная справка в порталах? Как ее возможно сделать с учетом специфики Веба? Как вообще лучше делать справку для сайтов?
Сегодня на работе разбирал насущный и в некоторой степени «больной» для нашего отдела вопрос – кто и как должен писать документацию для порталов и сайтов? В ходе обсуждения родились некоторые интересные мысли…
Не секрет, что уровень сайтов и веб-решений приближается (если не приблизился совсем!) к уровню desktop-решений. А раз так – веб-решениям необходимо соответствовать требованиям desktop-решений, в том числе и по удобству использования.
Один из аспектов удобного использования desktop-приложений – хорошая и понятная справка, в том числе и контекстная. И сегодня я задумался по этому поводу – а как вообще обстоит дело со справкой для сайтов? Особенно для корпоративных порталов – функционала там очень много…
Для себя я выделил следующие виды справки и документации, которые можно применять для порталов и веб-решений:
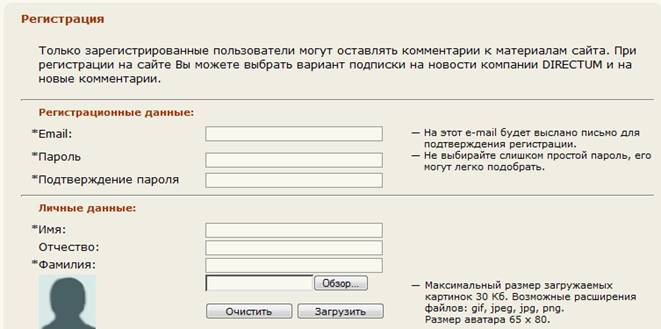
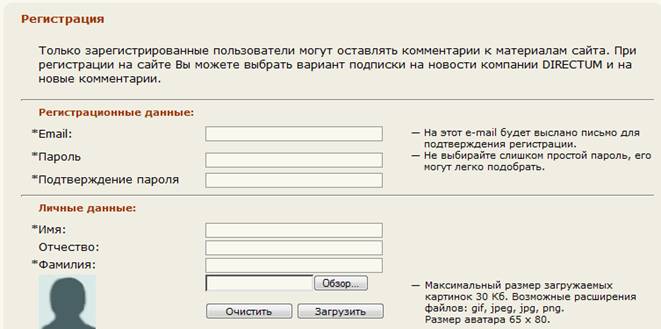
● Самодокументируемые формы. Наиболее типичные – это формы регистрации и разнообразные анкеты. Как правило, с каждым полем ввода написано некое пояснение в виде текста (возможно, пояснение может быть написано в самом поле ввода) или на форме вверху или внизу присутствует некое базовое описание «а что же можно сделать на этой странице…». К этому типу, например, относится форма регистрации на www.ecm-journal.ru

● Если ряд форм связаны неким процессом (например, процедура оформления заказа в интернет-магазине или для корпоративных порталов выполнение бизнес-задач), то возможно написание разнообразных инструкций в виде отдельного документа или страницы. Ссылку на данный документ можно вставить в любую из связанных форм. Сам документ может быть в любом удобном формате, но, с учетом специфика веб-решений, как правило это PDF или MicrosoftWord. К этому же разделу я отношу все отдельные страницы с FAQ и справкой.
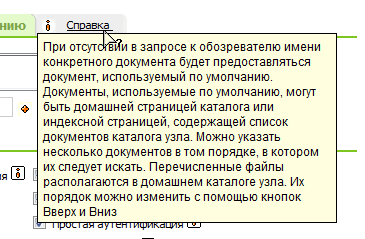
● Hint– тоже довольно распространенный способ делать контекстную справку. Hint – это всплывающая подсказка, которая показывается в браузерах, если задержать указатель мыши над элементом управления: кнопкой, полем ввода, ссылкой.

● Некоторой доработкой являются так называемые псевдо-hint – области, в которых могут помещаться довольно большие объемы текстов. Основными недостатками данных решений является то, что при малейшем движении мыши текст пропадает и этот текст нельзя скопировать.

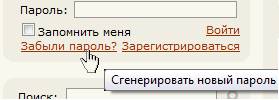
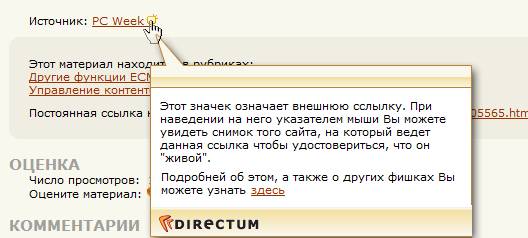
● Развитием идеи с хинтами являются всплывающие сообщения. Не путайте их пожалуйста со всплывающими окнами (popup-окна)! Они реализуются средствами JavaScripи для пользователя представляют собой как некие окна, из которых можно скопировать текст. В отличие от хинтов, всплывающие окна исчезают не при движении мыши, а при ее щелчке вне области окна. Например, на www.ecm-journal.ru это могло бы выглядеть так:

Вот такие мысли… А какие способы могли бы предложить именно Вы, как пользователь сайта? Как было бы удобно пользоваться именно Вам? Может, поделитесь своими идеями? :)



Комментарии 2
В самодокументируемых формах бывают разные виды подсказок. Например, изменяемые по мере набора текста ("Этот пароль слишком простой"). Или выделенные красным цветом подсказки о вводе ошибочных данных (или незаполненных полей).
Да, валидацию (т.е. проверку на допустимость) входных данных тоже можно в некотором роде отнести к справке