User Experience в мобильных приложениях СЭД

О том, как реализуют UX в своих мобильных приложениях ведущие игроки отечественного рынка СЭД/ЕСМ, за виртуальным круглым столом ECM.ICT-Online.ru.
User Experience (UX, существующий опыт пользователей по взаимодействию с различными пользовательскими интерфейсами), User Interface (UI, визуально упорядоченный набор активных пользовательских компонент и их осознаваемое поведение) Usability (удобство/простота/понятность достижения заложенных функций) становятся все более значимыми факторами развитии современных программных продуктов. Одна из категорий решений, где ориентация на пользовательский опыт и комфорт работы наиболее важна – это мобильные приложения.
О том, как реализуют UX в своих мобильных приложениях в рамках круглого стола ECM.ICT-Online.ru на вопросы ответили: Михаил Кислицын, руководитель отдела мобильной разработки DIRECTUM, Руслан Габбасов, руководитель Центра разработки DIRECTUM в г. Уфа, а также представители «Электронные офисные системы» (ЭОС), FTS Russia, «ДоксВижн», DIRECTUM и SER Group.

Насколько важным представляется сейчас User Experience в мобильных приложениях?
Руслан Габбасов (DIRECTUM): Для начала определимся с терминологией:
■ User Interface (UI) — визуально упорядоченный набор активных пользовательских компонент и их осознаваемое поведение.
■ User Experience (UX) — существующий опыт пользователей по взаимодействию с различными пользовательскими интерфейсами и новые шаблоны, которые необходимо выучить для успешной работы.
■ Usability — удобство/простота/понятность достижения всех заложенных в приложений функций.
Так что анализ текущего пользовательского опыта — безусловно обязательная часть разработки любого нового интерфейса. UX — это область между аналитикой и дизайном. Она подразумевает изучение, выяснение потребностей пользователя, анализ карт кликов, тепловых карт движения зрачков, применение устоявшихся трендов и т.д. Проектирование интерфейса — следующий шаг после предварительного исследования. Знания о UX помогают проектировать приложения, которые интуитивно понятны пользователю, привыкшему работать в определенной среде (веб, iOS и Android).
Мобильность в СЭД подразумевает быстрый доступ к необходимым электронным документам в любом месте, а UX-дизайн экономит время пользователя на их поиск, использование и рецензирование. Поэтому, безусловно, продуманный UX-дизайн важен при создании мобильного приложения.
Бездумное переложение подходов к проектированию интерфейсов десктоп и веб-приложений на мобильные решения на заре строения мобильных интерфейсов порождало множество досадных промахов. Однако появление устоявшихся паттернов взаимодействия и отличных руководств от Apple и Google позволяет разрабатывать понятные и комфортные для использования приложения.

Артем Андреев (ЭОС): Мы и прежде выстраивали работу наших мобильных приложений с пользователем таким образом, чтобы информация и функционал показывались в соответствии с решаемой пользователем задачей, а интерфейс в свою очередь помогал и направлял его, делая его работу комфортной и простой. Теперь же, с выходом EOSmobile, принципы User Experience легли в основу идеологии продукта: пользователь получает только тот набор операций, который ему необходим для решения его задач. В условиях рыночной конкуренции, когда удобство взаимодействия человека и ИТ-решения приобретает все большее значение в момент выбора в пользу той или иной системы, это становится все более важным.
Светлин Савов (FTS Russia): Пользовательский опыт важно учитывать при разработке мобильного приложения, потому что он влияет на скорость обучения, на желание открывать приложение каждый день, на общую продуктивность работы и, в конечном итоге, отражается на эффективности процессов компании. Разработчикам стоит использовать общепринятые для каждой мобильной операционной системы способы работы пользователей с приложением и жесты управления: касание, свайпы, долгое нажатие. Не нужно переучивать пользователей, лучше использовать то, к чему они привыкли.
Есть несколько принципов пользовательского опыта, которыми руководствуются разработчики M-Files при улучшении приложений: привлекательность приложения, ощущение привычного и хорошо знакомого в управлении, а также персонификация. Продукт должен быть привлекательным, вызывать желание его использовать и возвращаться к нему снова. Это достигается интуитивным управлением и простой структурой.
В приложениях M-Files применяются хорошо знакомые иконки, обозначения, навигация и привычное расположение элементов. Чем дольше пользователи знакомы с чем-то, тем меньше они раздумывают над действиями.
Старший бизнес-аналитик Docsvision Мария Седельникова: UX сейчас, как и несколько лет ранее, необходимо учитывать как при проектировании, так и при разработке любых приложений. Многое из пользовательского опыта формирует сама ОС, на базе которой работает приложение. Как известно, у Android и iOS есть свои гайдлайны – это правила размещения отдельных элементов, а также их формы, цвета, шрифты на экране мобильного устройства. Нередко складывается впечатление, что все приложения похожи друг на друга - всё это именно благодаря гайдлайнам.
При проектировании «Пульса» мы, разумеется, учитывали общие особенности поведения и привычки пользователя, но в целом он получился «не такой, как все», ведь он создавался не по картинкам интерфейсов в Sketch и не по кликабельным прототипам в Axure или Figma. Это было практически полноценное мобильное приложение, написанное во fusetools. Код прототипа компилировался в нативный и устанавливался на мобильные устройства, при этом можно было использовать все родные компоненты и анимации обеих платформ. Именно на прототипе мы проводили предварительное тестирование всех продуктовых гипотез и собирали пользовательский feedback. Это оказало огромную поддержку в ходе проектирования и реализации приложения.
Дмитрий Мервицкий (SER Group): User Experience – это важная часть не только мобильных приложений. Ушли времена «абсолютной монархии» в разработке пользовательского сегмента, когда существовала только одна модель – привыкание. Еще не давно в области корпоративного ПО разработчики, мягко говоря, не учитывали мнение пользователей, а пользователи были вынуждены привыкать к тому, что есть. Сегодня UX занимает особую роль в проектировании программного обеспечения. В нашей практике мы смотрим на совокупность показателей при взаимодействии человека с системой. Много внимания уделяется UI – проектированию пользовательского интерфейса, шрифтам, расположению элементов, структуре, юзабилити в целом. UX обязательно включает анализ всех возможных сценариев работы с системой и ее функциональности, которая закладывается не только с учетом требований к платформам класса СЭД/ECM, но и с учетом максимального удобства пользователей.
Как знание о User Experience делает работу комфортней, как интерфейс помогает пользователю в работе?
Михаил Кислицын: Интерфейс приложения должен проектироваться, исходя из конкретных задач. Только если наше решение попало в когнитивную модель пользователя, а для достижения ранее не встречавшихся функций ему не пришлось ломать голову, UI можно считать успешным. В этом случае интерфейс будет приносить пользователю не только удовлетворение от визуальной композиции, но и создавать комфортные условия работы. Прежде всего, это сокращение действий, необходимых для выполнения работы, а значит — повышение продуктивности.
В нашей работе над решением для топ-менеджмента мы свели выполнение основных кейсов руководителя (рассмотрение входящих задач, согласование документов) до 2-3 кликов. Асинхронность операций позволила нам обеспечить максимальную отзывчивость вне зависимости от условий (медленная работа интернета или просмотр задач и документов в самолете).
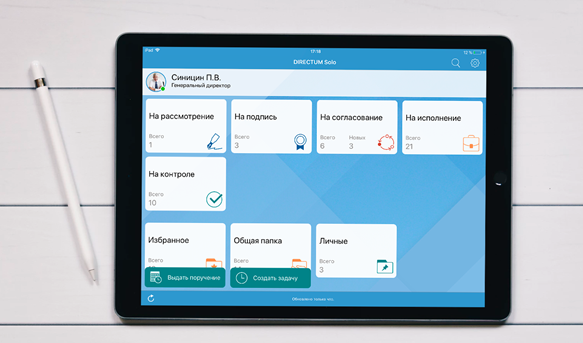
Из реальных примеров нашего клиента: генеральный директор выполняет в DIRECTUM Solo около 400 заданий в день, максимальное количество — более 700. С таким потоком работ лишний клик, неудобное расположение, отзывчивость — любые погрешности в интерфейсе будут носить катастрофические последствия.

Насколько гибко можно настроить приложение индивидуально для каждого пользователя? Что дают возможности персонификации интерфейса и функционала?
Михаил Кислицын: В DIRECTUM Solo и DIRECTUM Jazz можно настроить папки, которые будут синхронизироваться между десктоп-клиентом и приложением, если мобильное решение является дополнительным способом работы. Также можно настроить упрощенный просмотр справочников и документов при использовании мобильных устройств.
При работе в DIRECTUM Solo пользователь может выбрать часто используемую функциональность на главном экране и в проводнике (выдача поручения, создание документа и т.д.), а также установить индивидуальный фон рабочего стола в приложении. При работе с заданиями и документами пользователь может настроить:
- срок исполнения поручений по умолчанию;
- визуальное выделение просроченных заданий из общего списка;
- видимые поля поручения;
- открытие задания на нужной вкладке: переписка / документ / поручение;
- шаблоны текстов при выполнении заданий, выдаче поручений;
- наборы реквизитов для поиска по документам.
А также для удобства можно настроить определенную частоту синхронизации данных и размер документов.
Как дальше будут развиваться интерфейсы? Каковы ваши планы по развитию?
Руслан Габбасов: В дальнейшем мы планируем работать над отдельными пользовательскими кейсами, например, участия в совещаниях. А для мониторинга и контроля работ планируется развитие KPI исполнительской дисциплины.
Также ведется постоянное развитие приложений параллельно с обновлением фишек мобильных операционных систем: определение будущих дат для планирования, интерфейс с drag-and-drop, взаимодействие с часами и т.д.
Особое внимание будем уделять развитию нашего нового решения — DIRECTUM Bot. При подключении новых мессенджеров к системе будем глубоко анализировать текущий опыт работы пользователей и привносить лучшие наработки из других платформ. Расширим возможности системы для обработки естественного языка, а также подключим систему распознавания голоса для работы с аудиосообщениями. Везде, где мы сможем использовать современные подходы машинного обучения, мы исключим лишние взаимодействия с пользователями, оставим только творческую и созидательную работу.
Решение DIREСTUM Bot создано в основном для сотрудников, не имеющих стационарных рабочих мест, работающих на выезде и «в полях». Разработка интерфейса под каждый из поддерживаемых мессенджеров обогащает опыт взаимодействия пользователей специфичными для каждой платформы UI-элементами (карусели, пользовательские клавиатуры, контекстные кнопки и т.д.).
Полную версию обзора читайте на сайте ICT-Online.
Источник: ECM.ICT-Online.ru
Похожие статьи
ваш личный спасательный круг
в цифровизации бизнеса
с полезными советами и новостями
от экспертов
Присоединяйтесь, будем на связи!



Комментарии 0